Last week we released the embedded Grafana, which can be used to explore metrics coming into your Levitate clusters.
This week we are happy to announce the API access to the embedded Grafana so that you can create and manage the Grafana dashboards with just the Last9 API.
Last9 API uses OAuth2 Bearer tokens for read, write and delete operations.
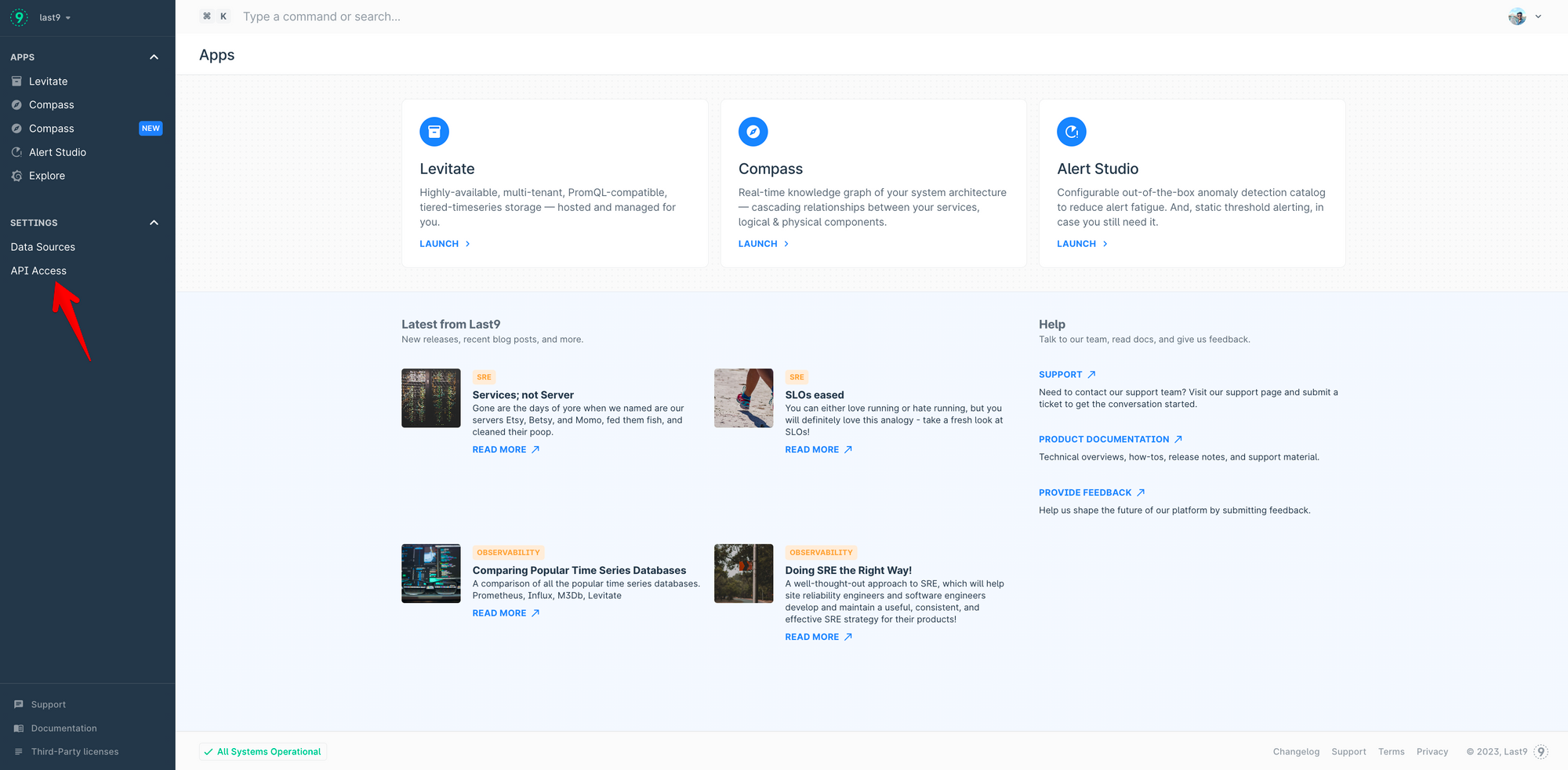
The tokens can be generated from the API Access page for the first time.

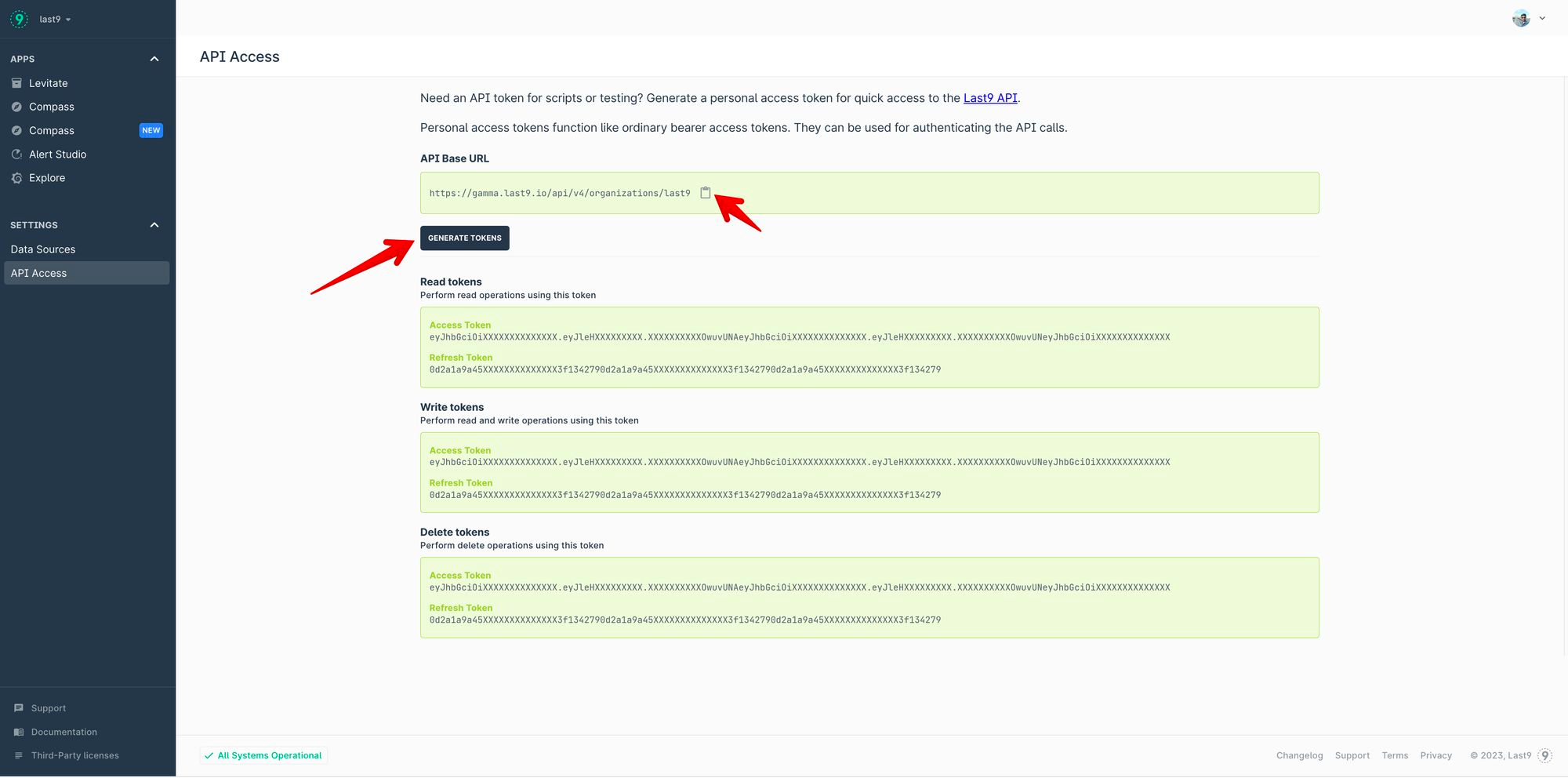
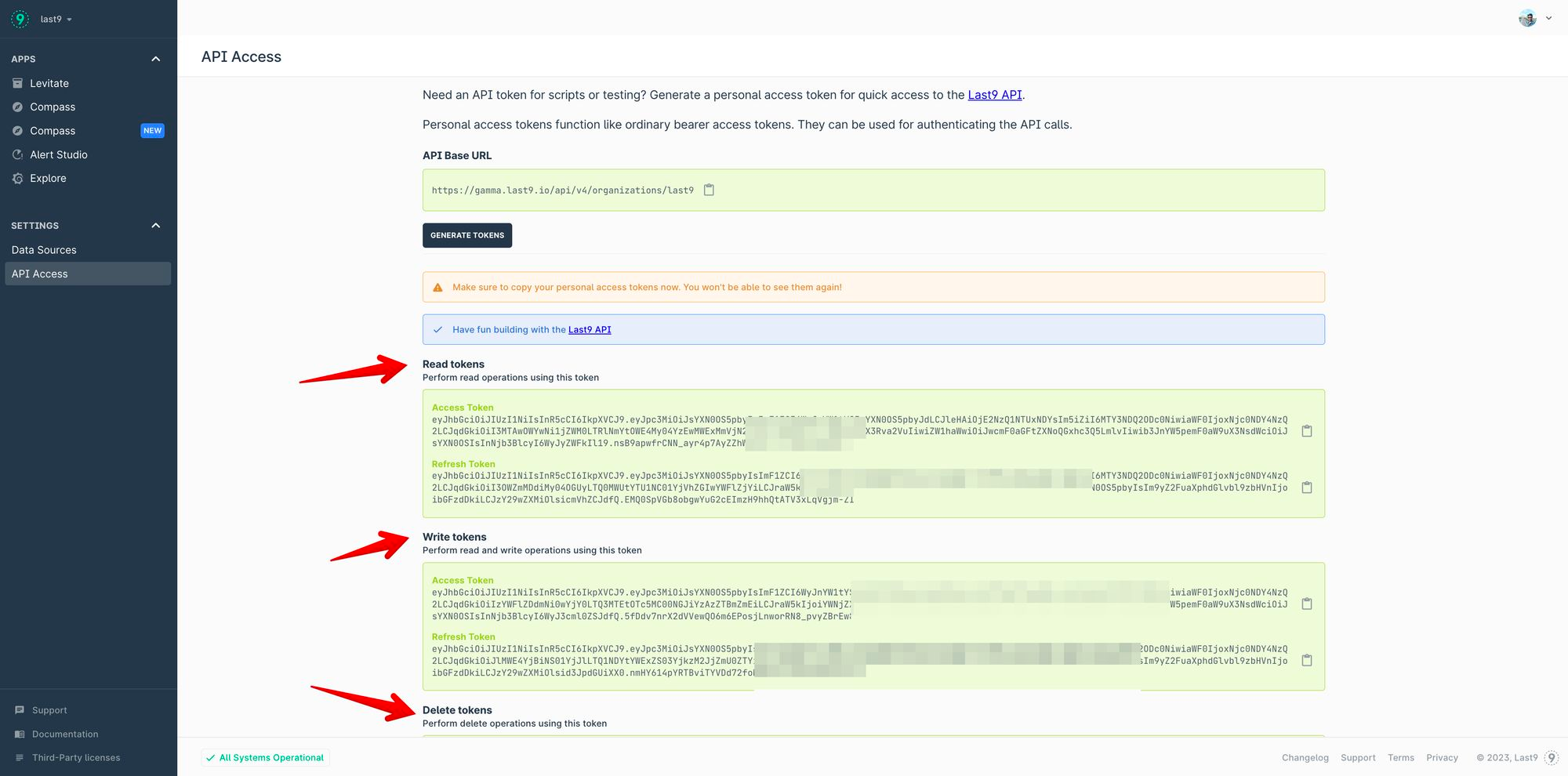
Once on the API access page, you can generate the tokens by clicking on GENERATE TOKENS.

Last9 API supports three types of tokens:
- Read tokens - used for GET endpoints.
- Write tokens - used for the POST and PUT endpoints.
- Delete tokens - used for DELETE endpoints.

Each token is also accompanied by the refresh token used to regenerate the access token when it expires.
Base URL
The base URL for accessing embedded Grafana is as follows.
https://app.last9.io/api/gp/v1/organizations/<org_slug>/The org_slug is the same as the following:

The actual Grafana endpoints will follow the base URL. E.g., the get dashboard by uid the endpoint will look like this:
https://app.last9.io/api/gp/v1/organizations/<org_slug>/api/dashboards/uid/:uidHere is a list of all Grafana API endpoints that can be used.
Accessing the Embedded Grafana via API
To access the list of dashboards in my embedded Grafana, generate a READ API token from the API access page and perform the following cURL:
curl --location --request GET 'https://app.last9.io/api/gp/v1/organizations/<org_slug>/api/search' \\
--header 'X-LAST9-API-TOKEN: Bearer <READ_TOKEN>'This will return the following response:
[
{
"id": 2,
"uid": "s8WDB0hVz",
"title": "levitate",
"uri": "db/levitate",
"url": "/api/gp/dashboards/f/s8WDB0hVz/levitate",
"slug": "",
"type": "dash-folder",
"tags": [],
"isStarred": false,
"sortMeta": 0
}
]For any operations that involve writing operations, use the WRITE token.
curl --location --request POST 'https://app.last9.io/api/gp/v1/organizations/<org_slug>/api/dashboards/db' \\
--header 'X-LAST9-API-TOKEN: Bearer <WRITE_TOKEN>' \\
--header 'Content-Type: application/json' \\
--data-raw '{
"dashboard": {
"id": null,
"uid": null,
"title": "Production Overview",
"tags": [ "templated" ],
"timezone": "browser",
"schemaVersion": 16,
"version": 0,
"refresh": "25s"
},
"message": "Made changes to dashboards",
"overwrite": false
}'With the valid WRITE token, the dashboard will get created with the following response:
{
"id": 14,
"slug": "production-overview",
"status": "success",
"uid": "D4AoXJTVz",
"url": "/api/gp/d/D4AoXJTVz/production-overview",
"version": 1
}Access control
All users have the editor role in the embedded Grafana, so the same ACL applies to the editor role in Grafana.