Bun.js cuts Node startup time by 4x and rolls bundling, testing, and package management into one tool.
Less config. Fewer moving parts. Faster builds.
If you’re working with Node and tired of the usual toolchain overhead, Bun’s worth a look. Here’s what it does, how it works, and when it makes sense to use.
What is Bun.js?
Bun is a JavaScript runtime built from scratch — not a Node fork, not based on V8, and not tied to legacy decisions. It’s written in Rust, which gives it room to squeeze out serious performance gains.
It supports JavaScript, TypeScript, and JSX without needing extra config. And it goes beyond just running code — Bun also replaces your bundler (esbuild or webpack), test runner (Jest), and even package manager (npm or Yarn).
The goal? Fewer tools. Faster startup. Lower memory usage. And a cleaner dev experience, especially if you’re coming from a patchwork Node.js setup.
Why Choose Bun.js?
1. It’s Fast
Bun isn’t just “fast” in a vague sense; it shows up in numbers. Startup time is where you feel it:
- Node.js takes around 127ms
- Deno is a bit quicker at 98ms
- Bun starts up in just 31ms
If you’re building APIs, running server-side JavaScript, or spinning up short-lived scripts, those numbers matter. Things feel snappier, especially in local development or CI runs. And because Bun includes its bundler, you’re not waiting around for webpack or esbuild to finish.
2. Everything You Need Is Already Included
One of the best parts of working with Bun is that you don’t have to stitch together a bunch of tools to get started. It comes with:
- A bundler for JavaScript, TypeScript, and JSX
- A transpiler that handles TypeScript and JSX out of the box
- A built-in package manager that’s faster than
npmoryarn
That means fewer installs, fewer configs, and fewer things to debug when something breaks. You install Bun, and you're ready to go.
3. A Smoother Dev Experience
Bun speeds up common workflows: project startup is fast, hot reloads happen quickly, and builds don’t drag. If you’ve spent time staring at slow reloads or waiting for test runs to finish, switching to Bun can feel like a breath of fresh air. There’s also less boilerplate to deal with, which makes it easier to focus on the actual code.
4. Works With Popular Frameworks
You don’t need to rewrite your whole app to try Bun. It’s already compatible with common libraries like React, Vue, and Express. That makes it easier to experiment, try running an existing project with Bun, and see how it feels.
How Bun.js Works
Bun doesn’t use V8 like Node or Deno. It runs on JavaScriptCore, the JS engine behind Safari. This gives it some performance advantages, especially in startup time and memory usage.

The codebase is written in Zig, not Rust. Zig gives more control over low-level memory without pulling in a garbage collector. It’s designed for predictability and performance, which makes it a good fit for a project like Bun.
Bun also avoids the typical toolchain sprawl. Its bundler uses native ES module support, and it handles most modern JavaScript features — async/await, top-level await, ES modules effortlessly.
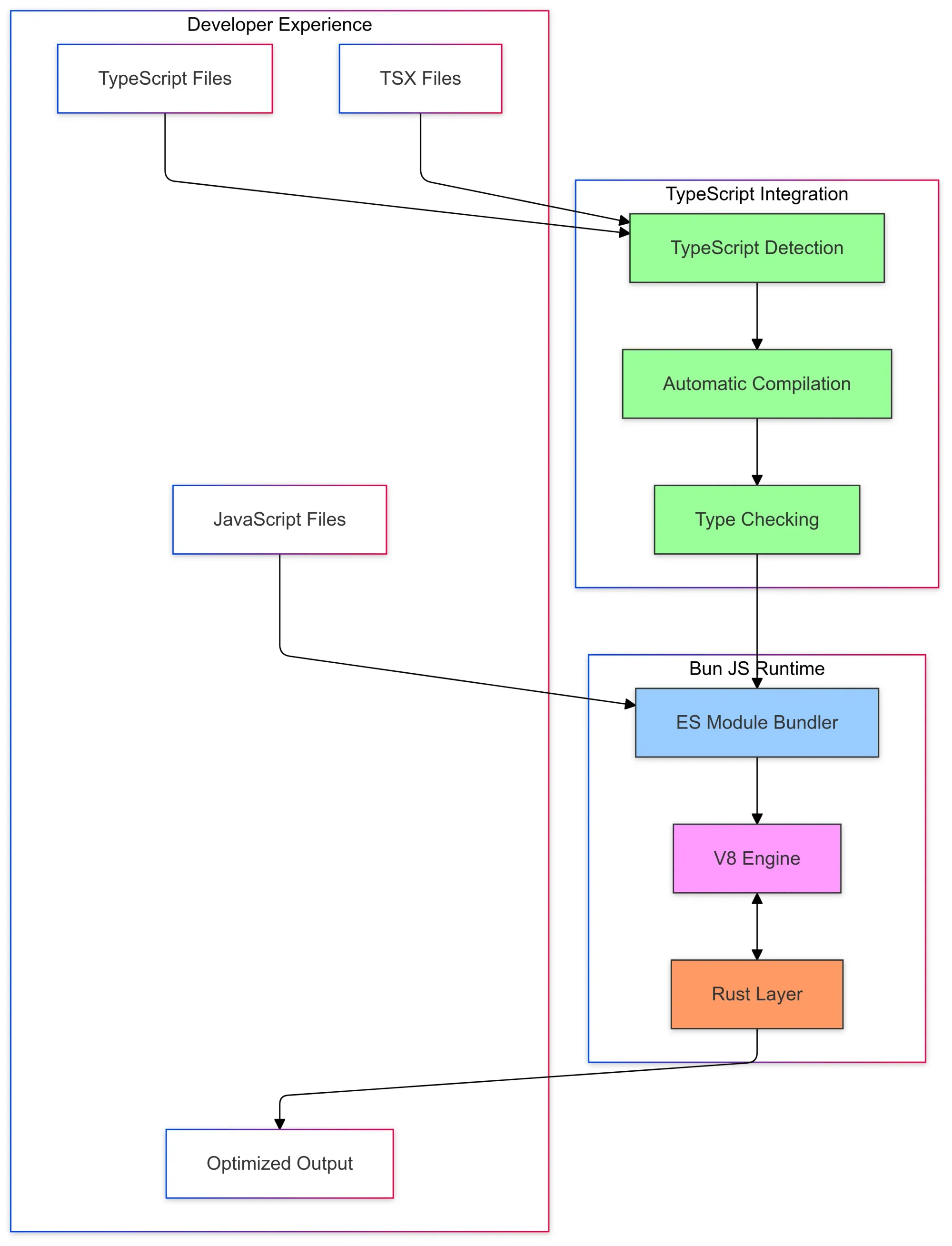
Native TypeScript and JSX Support
You don’t need to configure anything to use TypeScript with Bun. Just start writing .ts or .tsx files, Bun picks them up automatically.
It compiles them behind the scenes and even includes type checking, so you don’t need to wire up tsc. That means no extra build steps and no surprises when you run your code. Compilation is quick, and it works well whether you’re building with React or writing backend code.
Runtime Performance Compared to Node and Deno
Bun vs. Node.js
Node.js has been the default choice for server-side JavaScript for over a decade. It has a massive ecosystem, mature tooling, and stable long-term support. If you're building production systems that rely on community packages and well-known patterns, Node is still a solid bet.
Bun, on the other hand, focuses on performance and reducing toolchain complexity. It bundles a fast runtime, package manager, and bundler into one binary, which means faster startup, fewer dependencies, and less configuration. If you’re starting a new project or care about startup time and dev speed, Bun offers a much lighter setup.
Bun vs. Deno
Deno came in as a modern alternative to Node, with security-first defaults and built-in TypeScript support. It fixes many long-standing quirks from the Node world, like better module resolution and top-level await.
Bun overlaps with Deno in some ways; both support modern JS out of the box, but Bun leans harder into performance and all-in-one tooling. It installs packages faster, compiles TypeScript with zero config, and handles bundling and testing in the same runtime. If you’re after simplicity and speed, Bun might feel more polished for day-to-day development.
What You Get with Bun
Bun comes with a bunch of built-in tools that usually require separate installs in a Node.js setup. No need to piece things together, most of what you need is already there.
Bun 1.3+ Highlights
Recent versions added zero-config frontend development — run bun index.html and it serves your frontend with hot reloading, no Vite or Webpack needed. Bun.SQL provides built-in database support for PostgreSQL, MySQL, and SQLite. Package security got a boost with bun pm check for vulnerability scanning.
Bundler
Bun has its bundler that works with .js, .ts, .jsx, and .tsx files. It’s quick, doesn’t need config, and supports ES modules natively. You don’t need Webpack, esbuild, or Vite unless you want something very specific.
Transpiler
Write modern TypeScript or JSX, and Bun will compile it behind the scenes. No Babel or tsc setup — it just runs your code.
Built-in HTTP Server
Need to spin up an API or test a server route? Bun has a built-in HTTP server that’s quick to start and easy to use. Handy for local dev or small backend apps.
Task Runner
Instead of adding npm scripts or installing Make/Gulp/whatever, you can define tasks directly in bunfig.toml. It's simple — and works well for common project scripts.
Fast Package Managerbun install is faster than npm or yarn, especially for fresh installs. Bun downloads packages in parallel and uses a lockfile format that works out of the box.
Install and Configure Bun
The quickest way to get started with Bun is by running the official install script. It works on macOS, Linux, and Windows (via WSL). Just open your terminal and run:
curl -fsSL https://bun.sh/install | bashThis downloads and installs Bun, then adds it to your system’s PATH so it’s ready to use right away.
If you're on macOS or Linux and prefer using Homebrew, you can also run:
brew install bunOn Windows, the easiest option is to install WSL (Windows Subsystem for Linux), choose a Linux distro like Ubuntu, and then run the install script inside your WSL terminal.
You can also use Bun in Docker, which is helpful for CI pipelines or isolated dev environments. The official image is available at oven/bun. And if you want full control, you can grab a binary from Bun’s GitHub Releases and set it up manually.
Once installed, run bun --version to check that everything’s working.
Configure Bun with bunfig.toml
Bun works out of the box with zero configuration, but if you want to customize things, you can use a file called bunfig.toml in your project root. This file lets you control how Bun handles builds, TypeScript, the internal server, and more.
Let’s walk through some of the settings you might tweak.
Bundling and Output
You can ask Bun where your app’s entry point is, where to put the bundled output, and whether to minify the code. It also lets you choose the target environment, for example, whether you're building for the browser or Node.js.
TypeScript Behavior
Even though Bun handles TypeScript automatically, you can turn on strict mode, control type checking, or map custom import paths if your project structure needs it. You don’t need a separate tsconfig.json — Bun uses its setup, but it's flexible if you want more control.
Transpiling Options
Bun supports modern JavaScript features by default, including ESModules. But if you’re working with older environments, you can set a specific JavaScript version to transpile to, like targeting older browsers or limiting to certain Node versions.
Server Configuration
Bun includes a simple HTTP server for running web apps or APIs. In the config, you can set the port, change the base path, or even add middleware to handle things like authentication or logging before requests hit your routes.
Package Manager Settings
If you’re using Bun’s package manager, you can tweak things like install behavior, whether to cache dependencies, or even specify a custom registry. For most projects, the defaults are fine, but it’s good to know you can change them when needed.
Plugins
Bun also supports plugins for more advanced use cases. You can write custom plugins to handle different file types, add transformations, or change how builds are processed. This part of Bun is still evolving, but it's already usable for many practical tasks.
Bun keeps things simple to start with, but gives you room to customize when your project grows. Most of the time, you don’t need to touch any config, but when you do, bunfig.toml is where it all comes together.
Managing Dependencies with Bun
Bun comes with its package manager. It’s built in — you don’t need to install anything extra, and it’s fast.
To install dependencies, you just run:
bun installIt looks at your package.json or bunfig.toml, installs what’s needed, and creates a bun.lockb file to keep versions consistent. That way, your project behaves the same on every machine or in CI.
You can update packages the usual way:
bun upgrade <package-name>Or update everything:
bun upgradeGlobal installs work too:
bun add -g <package-name>Installed packages are cached automatically, so the next time you install the same thing, even in a different project, it’s faster.
Bun doesn’t have a built-in audit tool yet, but if you’re doing security checks, you can still use things like npm audit or plug into external tools. Most of the time, you won’t have to think much about it. It works like you expect, just quicker.
Standard Library and Web APIs in Bun
- File system
You can read and write files using Bun’s built-in file system methods, both sync and async. Works well for things like logging, reading config files, or writing to disk without needingfsfrom Node. - HTTP server and fetch
Bun has a built-in HTTP server you can spin up without needing Express or Fastify. Useful for APIs, mock services, or small backends.fetchis also available globally, just like in the browser, so you can make network requests without any setup. - WebSockets
Real-time communication is supported through WebSockets. You can build live dashboards, chat apps, or anything else that needs a persistent connection between client and server. - Streams
Bun supports the Web Streams API, which lets you work with data in chunks. Helpful when dealing with large files or when you don’t want to buffer everything in memory before processing. - Timers
Standard timer functions likesetTimeoutandsetIntervalare built in. These behave just like they do in the browser or Node. - URL and query params
TheURLandURLSearchParamsAPIs are available. These are great when you need to parse incoming request URLs or build URLs dynamically. - Crypto
Bun includes the Web Crypto API for things like hashing passwords, generating random tokens, or encrypting data. Most common crypto tasks don’t need an external library. - Text encoding/decoding
WithTextEncoderandTextDecoder, you can convert between strings and binary data. Useful for handling buffers or when dealing with encodings like UTF-8. - Environment variables
Access config values throughprocess.env, same as in Node. No need for a separate library to handle.envfiles — Bun reads them automatically. - Import maps
Bun supports import maps so you can control how modules resolve. You can alias paths, pin versions, or clean up messy relative imports. - Service workers
If you're building for the web and need offline support or background tasks, Bun supports service workers out of the box.

Where Bun Fits Best
Bun isn’t a drop-in replacement for everything, but there are a few types of projects where it makes a real difference.
1. High-performance APIs and microservices
Bun has faster startup times and lower memory usage compared to Node.js and Deno. In benchmarks, cold start times are around 30–40ms vs. 100–150ms in Node. This matters if you’re deploying functions in a serverless setup or spinning up containers on demand.
2. Server-side rendering (SSR) for React or Vue
Since Bun has a built-in bundler and transpiler, it can handle JSX and TypeScript directly — no extra config. This makes it a good fit for SSR apps, especially where you care about build times, fast refresh, and minimizing toolchain complexity.
3. Scripts and CLIs
For utilities that don’t need a full framework, like scraping scripts, file processors, or internal dev tools, Bun’s fast startup time and native support for fetch, fs, and streams means you can avoid the usual boilerplate.
4. Projects with a tight feedback loop
Bun’s hot reloading and fast bundling are useful when you want quick iteration, especially in dev environments with frequent rebuilds or testing cycles.
5. Local-first apps or prototyping
Since Bun ships with an HTTP server, WebSocket support, and Web APIs like URL, fetch, and WebCrypto, you can prototype apps without needing to install or wire up anything extra.
Is Bun Production-Ready?
As of 2026, Bun is used in production by many teams, but with some caveats worth noting:
- Stability: Bun follows semantic versioning, though patch releases sometimes include new features. Pin your versions in production.
- Node.js compatibility: Most npm packages work, but some native modules or Node-specific APIs may have gaps. Test your dependencies.
- Ecosystem maturity: The tooling is newer than Node's 15+ year ecosystem. Some edge cases may not be documented yet.
- When it fits: APIs, microservices, CLIs, and internal tools are solid use cases. For mission-critical systems, evaluate your specific dependencies first.
The Anthropic acquisition signals long-term investment. If you're starting a new project today, Bun is a reasonable choice for many workloads.
Conclusion
Bun gives you a runtime, bundler, transpiler, and package manager all in one. For many JavaScript apps, APIs, CLIs, and internal tools, it’s a fast, low-overhead option.
Once your Bun app is up and running, you’ll want visibility into how it performs, especially under load.
With Last9, you get a clear view of how your Bun apps behave in production:
- Logs, traces, and metrics in one place
The Control Plane brings together telemetry across your stack, so you can filter logs, follow traces, and graph metrics without switching tools. - Custom log remapping, no code changes
Pull out useful fields from Bun logs — like path, status code, or latency, in real time, without modifying your application code. - Distributed tracing across services
Trace how a request moves through your system. If a Bun endpoint is slow or misbehaving, you can see where it stalled or what it called next. - SLOs that reflect actual user experience
Set latency or error rate thresholds (like “95% of requests under 300 ms”) and track them as budgets. You’ll only get alerted when real reliability issues crop up, not just noise.
Get started with us today or book a time with us to know more!
FAQs
What exactly is Bun, and how is it different from Node.js?
Bun is a modern JavaScript runtime. Like Node.js, it lets you run JavaScript outside the browser, but it’s faster, starts up quicker, and comes with a built-in bundler, transpiler, and package manager. It uses JavaScriptCore (from Safari) instead of V8, and it’s written in Zig.
Is Bun faster than Node.js or Deno?
Yes, especially for cold starts and installing packages. In most benchmarks, Bun starts 3–4x faster and handles dependencies much quicker thanks to parallel installs and a lighter runtime.
Can I use Bun in existing Node.js projects?
You can, but with some caveats. Most CommonJS packages and Node.js APIs are supported, but some edge cases (especially native modules) might not work without tweaks. Worth testing before a full switch.
Does Bun support TypeScript and JSX out of the box?
Yes. You don’t need a separate compiler like tsc or Babel. Bun compiles .ts, .tsx, and .jsx files natively, just write and run.
What is bun.serve() used for?
It’s Bun’s built-in HTTP server, kind of like Express, but faster and simpler. You can use it to serve static files, build APIs, or test SSR setups without adding external dependencies.
Can I use Bun with frameworks like Next.js or Vite?
Mostly, yes. Bun works with Vite out of the box. For Next.js, it's a work in progress; some features need patches or workarounds. Bun is getting closer to full compatibility, though.
How do I run benchmarks with Bun?
Bun has a built-in bench module. You can write performance tests without setting up a whole framework, useful for quick checks or optimizing small scripts.
Is Bun open source?
Yes. Bun is fully open source and maintained by oven-sh. You can check the source code, file issues, or contribute on GitHub.